Display progress and status
Streamlit provides a few methods that allow you to add animation to your apps. These animations include progress bars, status messages (like warnings), and celebratory balloons.
Animated status elements

Progress bar
Display a progress bar.
for i in range(101):
st.progress(i)
do_something_slow()

Spinner
Temporarily displays a message while executing a block of code.
with st.spinner("Please wait..."):
do_something_slow()

Status container
Display output of long-running tasks in a container.
with st.status('Running'):
do_something_slow()

Toast
Briefly displays a toast message in the bottom-right corner.
st.toast('Butter!', icon='🧈')

Balloons
Display celebratory balloons!
st.balloons()

Snowflakes
Display celebratory snowflakes!
st.snow()
Simple callout messages

Success box
Display a success message.
st.success("Match found!")

Info box
Display an informational message.
st.info("Dataset is updated every day at midnight.")

Warning box
Display warning message.
st.warning("Unable to fetch image. Skipping...")

Error box
Display error message.
st.error("We encountered an error")

Exception output
Display an exception.
e = RuntimeError("This is an exception of type RuntimeError")
st.exception(e)
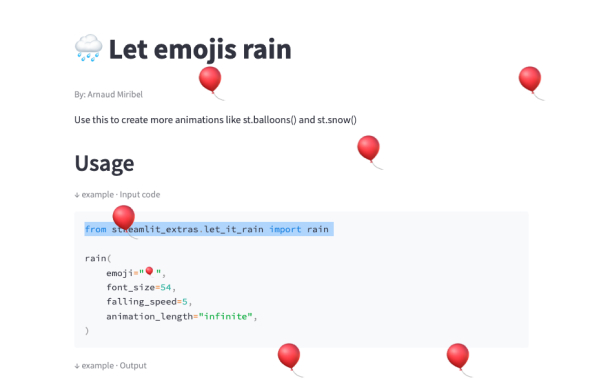
Third-party components
These are featured components created by our lovely community. For more examples and inspiration, check out our Components Gallery and Streamlit Extras!
Still have questions?
Our forums are full of helpful information and Streamlit experts.